Việc viết code tốt và có chuẩn mực, theo những quy định chặt chẽ, là một yếu tố giúp việc bảo trì, nâng cấp được dễ dàng. Nếu bạn sử dụng Javascript, StandardJS là một công cụ hữu ích giúp bạn hiện thực điều này gần như tự động.
StandardJS là gì?
StandardJS là một công cụ giúp bạn format kiểu viết trong Javascript theo những tiêu chuẩn nhất định. Nó có thể được cài độc lập trong NodeJS như một package tương tự gulp.
StandardJS có những ưu điểm:
- Không cần cấu hình. Không bị phụ thuộc vào bất kỳ project nào vì nó được cài như global package và chạy cùng với NodeJS.
- Tự động sửa các lỗi format, ví dụ như thừa dấu ; hay thiếu khoảng cách giữa các kí tự.
- Dễ dàng thống kê các lỗi cần sửa chỉ qua một câu lệnh.
- Không cần quản lý kèm với .eslintrc, .jshintrc hay .jscsrc.
- Tương thích và sẵn sàng sử dụng với cả ES6.
Tại sao bạn cần sử dụng StandardJS?
Những tiêu chuẩn do StandardJS đưa ra khá phổ thông và được rất nhiều công ty công nghệ nổi tiếng sử dụng.
Code Tốt (cũng là tên blog này) luôn tin rằng việc hướng đến một tiêu chuẩn code standard hợp lý, dễ dùng và thống nhất trong toàn bộ cấu trúc project là điều nên làm để đảm bảo vấn đề bảo trì, nâng cấp về sau khi cần. StandardJS đáp ứng được tiêu chí này.
Cài đặt StandardJS
Để cài đặt nó như một package để sử dụng như gulp, bạn cần có sẵn NodeJS (npm). Hãy gõ lệnh:
npm install -g standard
Để cài nó vào các project của bạn, chạy lệnh sau:
npm install --save-dev standard
Sử dụng StandardJS
Global package Standard
Nếu bạn đã cài package StandardJS như là global package (cách cài đặt đầu tiên), bạn chỉ cần chạy lệnh sau ở trong thư mục chứa project cần kiểm tra Javascript style:
standard
Lỗi hiển thị trả về
Các lỗi trả về sẽ hiển thị ngay trong Terminal của bạn như sau:
Error: Use JavaScript Standard Style lib/torrent.js:950:11: Expected '===' and instead saw '=='.
Tìm code format Javascript theo file/thư mục
Nếu bạn muốn kiểm tra chỉ một thư mục, hoặc một file cố định, hãy nhập kèm theo đường dẫn tới thư mục/file đó. Ví dụ:
standard "src/js/main.js" standard "src/js/lib/**/*.js" "src/js/main.js"
Mặc định nếu bạn không nhập, StandardJS sẽ tìm các path **/*.js và **/*.jsx
Tự động sửa các lỗi format Javascript
Bạn chạy kèm theo –fix, ví dụ:
standard --fix standard "src/js/lib/**.js" --fix
Tích hợp StandardJS vào project
Nếu bạn làm theo cách cài đặt thứ hai, StandardJS đã nằm trong package.json và có thể được thêm vào như 1 câu lệnh như sau:
// package.json
"devDependencies": {
"standard": "*"
},
"scripts": {
"test": "standard && node src/js/main.js"
}
StandardJS sẽ thực hiện nhiệm vụ của mình khi bạn gõ dòng lệnh:
npm test
Sử dụng tích hợp StandardJS cùng các trình sửa code phổ biến
StandardJS có sẵn với hầu hết các IDE phổ biến như Sublime, Atom, Visual Studio Code, Vim, Emacs, Brackets, WebStorm, PhpStorm. Bạn có thể xem ở đây để biết cách cài đặt các plugin/package tương ứng.
Câu hỏi thường gặp
Làm thế nào để bỏ một số file/thư mục ra khỏi việc chạy StandardJS tự động?
Bạn có thể thêm thuộc tính “standard.ignore” vào trong package.json, ví dụ như sau:
"standard": {
"ignore": [
"**/dest/",
"/lib/debug/",
"test.js"
]
}
Tôi chán nhìn thấy chữ màu đơn giản, có cách nào thú vị hơn không?
Bạn có thể cài package snazzy để làm các thông báo lỗi màu mè hơn khi chạy standard.
Cấu hình trong PhpStorm như thế nào?
- Bạn chạy
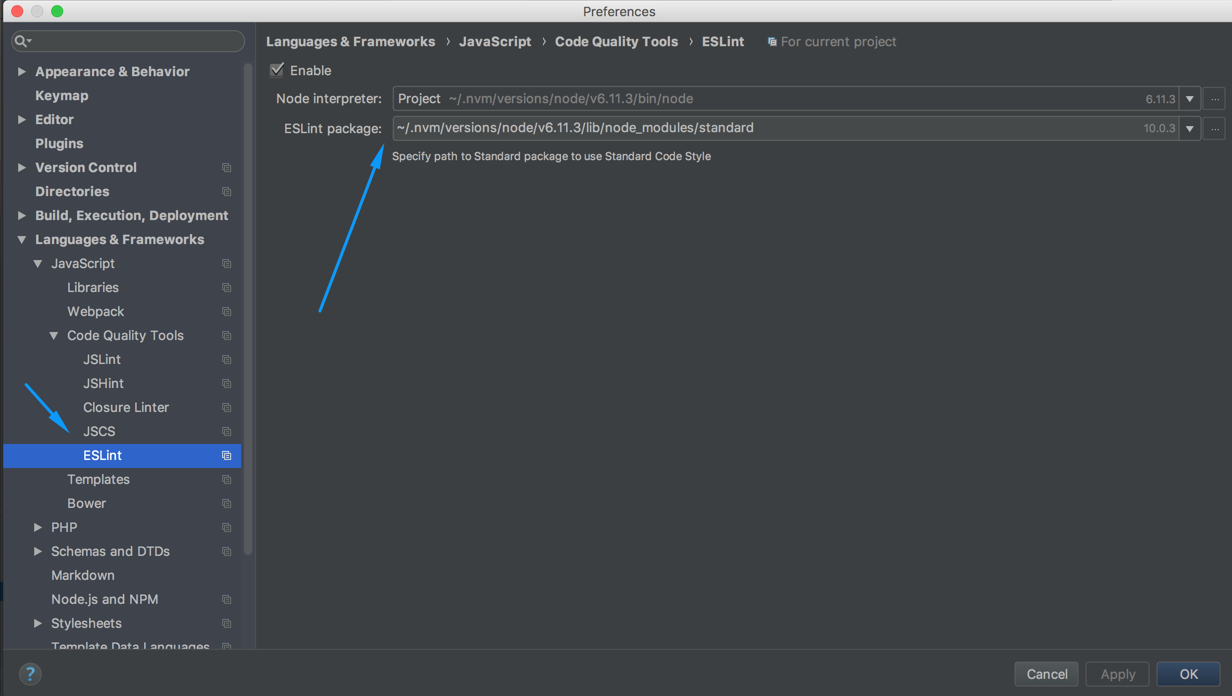
npm install -g standardtrước. - Sau đó vào cấu hình trong ESLint:

Cấu hình package Standard.js trong PhpStorm
Các tài liệu tham khảo khác
Đừng quên để lại bình luận nếu bạn có câu hỏi về StandardJS nhé.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.