Shopify cho phép bạn sử dụng các dynamic section để có thể thay đổi vị trí thứ tự các section này. Trong trang chủ của giao diện, việc thay thế tag {{ content_for_index }} sẽ giúp linh động hơn rất nhiều.
Tag {{ content_for_index }} là gì?
Shopify giới thiệu tag mới này nhằm giúp bạn có mức độ tuỳ biến cao hơn trên trang chủ. Định nghĩa để giải thích cho các bạn hiểu:
content_for_indexis replaced with the rendered output of all sections you’ve put on the home page in Theme->Customize. This variable is usually output in the index.liquid template, but you can probably use it in other templates.
Chẳng hạn, nếu như bạn có 1 section Intro và 1 section Features, bạn có thể muốn đổi thứ tự 2 section này để mang lại hiệu quả về UX nhiều hơn.
Bạn có thể đọc thêm Tài liệu hướng dẫn về Dynamic Section của Shopify.
Sử dụng tag {{ content_for_index }} như thế nào?
Thêm tag vào trong template
Đầu tiên, bạn cần thêm tag này vào trong file templates/index.liquid. Nếu có các section và code cũ, bạn nên xoá hết đi và chỉ để lại:
{{ content_for_index }}
Thiết lập các section thuộc tính mới presets
Một ví dụ đơn giản là khi bạn thêm schema như sau:
{% schema %}
{
"name":"Intro",
"settings":[
{
"type":"text",
"id":"headline",
"label":"Headline"
},
{
"type":"textarea",
"id":"description",
"label":"Description"
}
],
"blocks":[
{
"type": "items",
"name": "Product Item",
"settings": [
{
"type":"product",
"id":"product",
"label":"Product"
}
]
}
],
"presets":[
{
"category":"Content",
"name":"Intro CTA"
}
]
}
{% endschema %}
Với presets thêm vào phía dưới cùng như vậy, bạn có thể thấy nó hiện lên trong mục Customize của Homepage như sau:

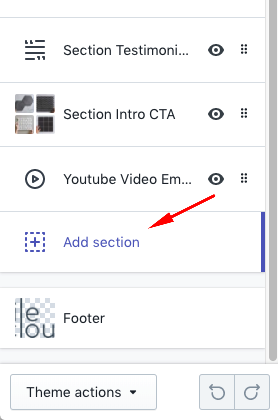
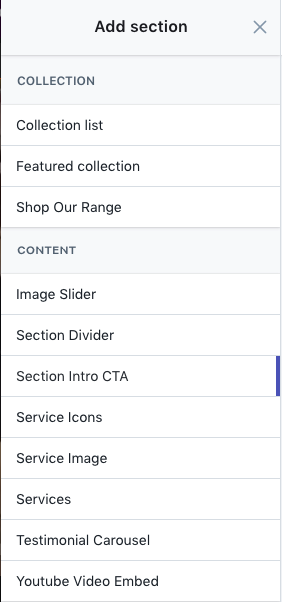
Sau đó, trong danh sách các section có thể thêm sẽ thấy tên section của bạn.

Kết luận
Bạn nên tận dụng tối đa lợi thế của tag content_for_index để có thể mang lại nhiều section tái sử dụng trên không chỉ homepage mà còn các page khác.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.