Gutenberg cho phép bạn tùy biến mạnh mẽ về màu sắc thông qua các set màu cố định và tùy chỉnh. Ta sẽ cùng tìm hiểu cách tùy biến set màu của riêng thương hiệu/website của bạn trong bài viết này.
Màu sắc trong Gutenberg
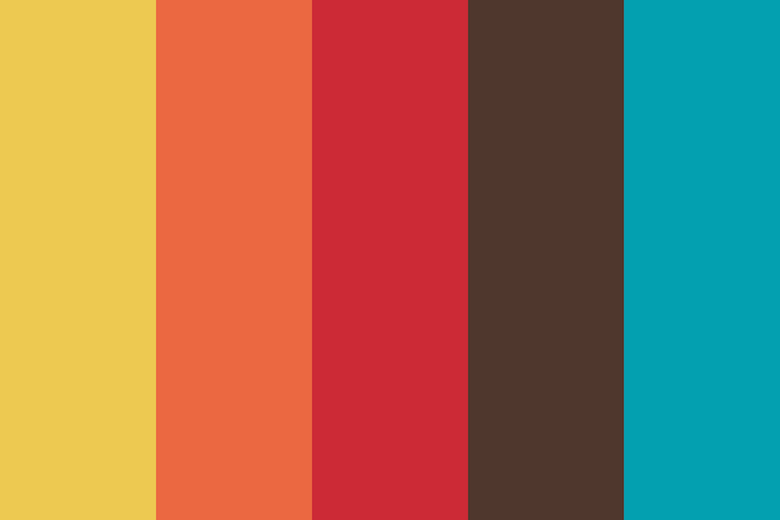
Color Palette cho phép thay đổi các đối tượng trong bài viết theo các màu sắc. Tính năng màu có sẵn (cho phép 4 màu set sẵn và các màu tùy biến) cũng khá hữu ích.

Khi sử dụng các màu được set sẵn, thay vì sử dụng CSS gán trực tiếp inline vào web, bạn có thể sử dụng class CSS để đổi màu.
Hướng dẫn đăng ký set màu riêng trong Gutenberg
Giống như bộ nhận diện thương hiệu, bạn nên xác định một số màu cố định ban đầu giống bộ màu của logo hoặc giao diện để tiện sử dụng.
Cách thực hiện rất đơn giản thông qua editor-color-palette bằng option như sau:
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'Blue', 'codetot' ),
'slug' => 'blue',
'color' => '#59BACC',
),
array(
'name' => __( 'Green', 'codetot' ),
'slug' => 'green',
'color' => '#58AD69',
),
array(
'name' => __( 'Orange', 'codetot' ),
'slug' => 'orange',
'color' => '#FFBC49',
),
array(
'name' => __( 'Red', 'codetot' ),
'slug' => 'red',
'color' => '#E2574C',
),
) );
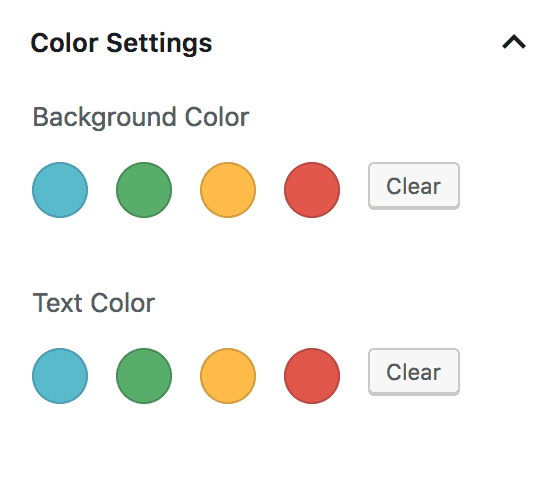
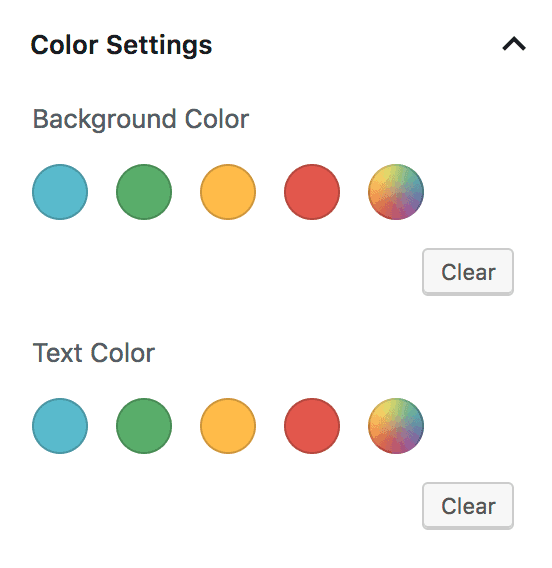
Sau khi bạn đăng ký trong file functions.php, bạn sẽ dễ dàng thấy 4 màu hiển thị ban đầu sẽ hiện ra kèm theo một mục tự chọn màu như hình:

Đặt tên màu sắc trong Gutenberg
Có hai cách đặt tên phổ biến mà bạn nên cân nhắc:
Cách 1: Đặt tên theo màu sắc cơ bản
Chẳng hạn, bạn có 4 bộ màu dễ nhìn và không phân đậm nhạt ở cùng một dải màu thì đặt tên theo cách này là dễ nhất. Có thể lấy ví dụ là dòng code ở trên mình đăng ký 4 màu khác nhau.
Cách 2: Đặt tên theo logic thứ tự màu sắc
Thường trong tiếng Anh bạn sẽ thấy thứ tự như sau:
- primary
- secondary
- tertiary
- quaternary
Nó xác định các lớp màu cơ bản trong một bộ nhận diện màu sắc. Thường ta nên dùng trong trường hợp có nhiều lớp màu đậm nhạt trên cùng dải màu, như màu xanh nhạt, xanh đậm chẳng hạn.
Hướng dẫn cách ẩn nút color picker
Sau hướng dẫn ở trên là đổi 4 màu cơ bản, ta có thể nảy sinh cách để ẩn nút Color Picker đi để người dùng không chọn nhiều màu khác dẫn tới lòe loẹt trang web không cần thiết.
Cách đổi rất đơn giản, bạn thêm dòng code sau vào trong file functions.php nhé:
add_theme_support( 'disable-custom-colors' );
Thêm màu sắc trong CSS sau khi đăng ký color palette
Sau khi đăng ký 4 màu cơ bản ở bước đầu tiên, bạn còn cần phải thêm màu thông qua các class CSS nữa. Bạn có thể sửa file style.css (nếu đang xài giao diện người khác), hoặc thêm vào trong styling của giao diện.
Chẳng hạn, bạn thêm màu blue vào trong, thì nếu bạn set màu nền, element sẽ có class .has-background và .has-blue-background-color, và nếu là text màu blue thì sẽ là class .has-blue-color.
Nhiệm vụ của ta trở nên rất đơn giản:
.has-blue-color {
color: #59BACC;
}
.has-blue-background-color {
background-color: #59BACC;
}
Trong Gutenberg, các nút bấm (button) có màu flat đen (trong backend) và có thể có màu sắc khác ở bên ngoài web.

Để thay đổi style này, bạn cần viết vào đúng class. Khi hover, ta cũng cần bỏ text underline đi. Code tham khảo như sau:
/* Button block (SASS)
--------------------------------------------- */
$colors: (
'blue' : #59BACC,
'green' : #58AD69,
'orange' : #FFBC49,
'red' : #E2574C,
);
$c-white: #FFF;
.wp-block-button__link {
border-radius: 0;
&:hover {
text-decoration: none;
}
&:not(.has-text-color) {
color: $c-white;
&:hover {
color: $c-white;
}
}
&:not(.has-background) {
$default: nth( nth( $colors, 1 ), 2 ); // first color in $colors array
background-color: $default;
&:hover,
&:focus {
background-color: darken( $default, 20% );
}
}
@each $name, $color in $colors {
&.has-#{$name}-color:hover,
&.has-#{$name}-color:focus {
color: $color;
}
&.has-#{$name}-background-color:hover,
&.has-#{$name}-background-color:focus {
background-color: darken( $color, 20% );
}
}
}
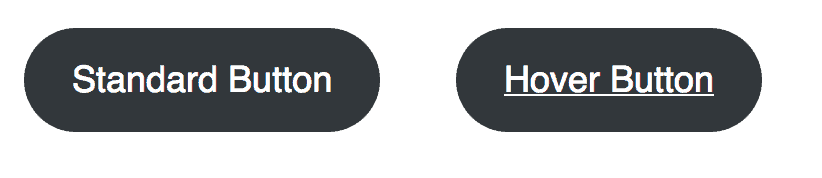
Bạn có thể thấy sau khi áp dụng, button sẽ có style như sau:

Button có 3 style mặc định:
- Rounded – Bo tròn có màu nền
- Outline – nền trắng có viền màu
- Squared – Vuông có màu nền
Nếu bạn không muốn có các style như vậy và chỉ muốn giữ lại style nào mình muốn, bạn có thể gỡ bỏ thông qua Javascript như sau. Lưu ý bạn cần đặt file tweak.js ở trong /assets/js/ ở giao diện hiện tại.
// tweak.js
wp.domReady( () => {
wp.blocks.unregisterBlockStyle( 'core/button', 'default' );
wp.blocks.unregisterBlockStyle( 'core/button', 'outline' );
wp.blocks.unregisterBlockStyle( 'core/button', 'squared' );
} );
// functions.php
function codetot_gutenberg_scripts() {
wp_enqueue_script( 'be-editor', get_stylesheet_directory_uri() . '/assets/js/tweak.js', array( 'wp-blocks', 'wp-dom' ), filemtime( get_stylesheet_directory() . '/assets/js/tweak.js' ), true );
}
add_action( 'enqueue_block_editor_assets', 'codetot_gutenberg_scripts' );
Kết luận
Trên đây là một số mẹo về tối ưu màu sắc trong Gutenberg, giúp bạn làm chủ tốt hơn trong việc tùy chỉnh Gutenberg. Hi vọng bài viết này hữu ích. Bạn đừng quên đặt câu hỏi trong mục bình luận nếu có băn khoăn gì nhé.
Bài viết lược dịch từ blog của Bill Erickson
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.