Thế nào là CTA và ý nghĩa của nó trong website của bạn? Code Tốt sẽ hướng dẫn bạn tìm hiểu về cách sử dụng CTA trong bố cục của website.
CTA là gì?
CTA (Call-to-action) là thuật ngữ của marketing liên quan tới một phần nội dung, như ảnh, một button, hoặc một liên kết để người dùng thực hiện một hành động nào đó. Nó thường dẫn tới một form nhập dữ liệu hoặc chỉ dẫn tới các hoạt động (như mua, đăng ký, theo dõi,..) và dẫn người dùng tới bước tiếp theo của phễu bán hàng.
Sự quan trọng của CTA
Chiến lược sử dụng CTA có thể giúp chủ website hướng dẫn khách truy cập thông qua các bước mua hàng và trực tiếp ảnh hưởng tới tỷ lệ chuyển đổi (conversion rate). Một CTA được coi là hữu ích và hiệu quả sẽ thu hút sự chú ý của người truy cập, làm tăng sự quan tâm và cuối cùng giúp người dùng bước vào quá trình chuyển đổi được lên kịch bản bởi chủ website.
Làm thế nào để CTA trở nên hiệu quả?
Từ những kinh nghiệm làm việc với các kiểu CTA khác nhau, chúng ta nên quan tâm tới các yếu tố giúp cải thiện sự hữu dụng của CTA:
CTA có thiết kế gây chú ý
Điều làm CTA khác với các khu vực khác trên website là tính nổi bật và thu hút sự quan tâm. Nó cũng nằm trong các tông màu chủ đạo của website, nhưng phải là nổi bật nhất. CTA phải là một element có tính khác biệt trong khối, hiện lên và gây sự chú ý đối với người dùng.
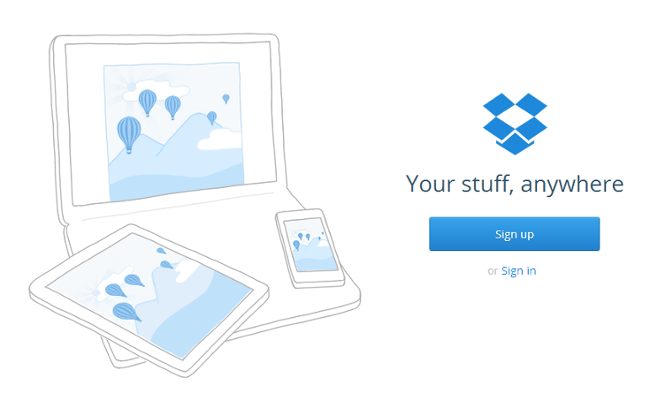
Chẳng hạn, với khu vực trên website Dropbox, thì rõ ràng button “Sign Up” là CTA quan trọng nhất, tiếp theo mới là “Sign In”. Cả hai đều tuân theo chuẩn tông màu của website, nhưng tạo nên sự nổi bật so với toàn bộ phần còn lại của khu vực này.

CTA hướng tới hành động
Nội dung của CTA cần cân đối giữa sự đơn giản, ngắn gọn, nhưng cũng phải đủ dễ hiểu để người dùng nhấp chuột vào nó. Các động từ như “Tải về”, “Đăng ký” hay “Bắt đầu” có tính gợi nhắc cao. Cách tốt nhất là bạn nên xem các website lớn (về mặt thương hiệu) để quan sát cách họ tạo ra các CTA, bao gồm cả vị trí trong bố cục lẫn câu chữ.
CTA cần sự chính xác và đảm bảo
Bất kì người dùng nào cũng ghét khi đã nhấp chuột vào nhưng lại không mang giá trị gì cho họ cả. CTA cần có tính rõ ràng về mặt thông tin và cung cấp những gì người dùng mong đợi. Chẳng hạn, khi nhấp chuột vào nút “Theo dõi”, họ có thực sự vào phần đăng ký theo dõi, hay lại bị chuyển qua trang Mua hàng?
CTA cần thúc đẩy hành động ra quyết định
Tăng tính thúc đẩy hành vi của người dùng là điều sẽ diễn ra với CTA. Bạn có thể trông thấy rất nhiều site landing bán ebook, phần mềm với những button CTA kèm theo những câu nói đại loại như “Sắp hết hàng”, “Chỉ còn 5 bản chính thức” hay “Miễn phí chỉ hôm nay”. Điều này thực sự làm tăng khả năng nhấp chuột của người dùng, miễn sao bạn đừng quá lạm dụng nó.
CTA dẫn tới các bước tiếp theo có tính logic
Khi bạn làm CTA, hãy nhớ thiết kế nó cùng với suy nghĩ của marketing. Sắp xếp vị trí của CTA trong vòng bán hàng sẽ tăng tính hiệu quả hơn rất nhiều. Đừng sử dụng hàng loạt button CTA “Xem thêm” trong khi bạn thực sự muốn tăng tỷ lệ bán hàng.
Kết luận
Từ những gì ta vừa tìm hiểu, bạn hẳn đã xác định ra được thế nào là CTA. Dẫu vậy, bạn vẫn cần thêm kinh nghiệm khi triển khai các dự án và sản phẩm và kết hợp đọc hiểu số liệu marketing (thông qua gắn các trigger event) thì mới có thể lĩnh hội và sử dụng CTA thành thạo được.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.