Việc sử dụng tài nguyên một cách tiết kiệm nhất luôn là bài toán mang lại nhiều cải tiến trong mảng lập trình web. Code Tốt sẽ chia sẻ kinh nghiệm để tuỳ biến icon web font gọn nhẹ phù hợp với website của bạn.
Các vấn đề chính
Hãy đi từ bài toán cơ bản. Chẳng hạn bạn có 10 icons muốn sử dụng, trong đó bao gồm 5 icons Social và 5 icons custom. Tất cả đều có ở package của Font-awesome. Theo lẽ thông thường, bạn rõ ràng có thể nhúng 1 line .css từ Font-awesome vào và tha hồ gọi fa fa facebook một cách thoải mái.
Vấn đề nảy sinh khi mà trong bộ package Font awesome có tới hàng nghìn icon, trong khi rõ ràng web của bạn chẳng thể nào dùng hết đống icon đấy làm gì cả. Như vậy, bài toán tiết kiệm được đặt ra giúp giảm thiểu kích thước file CSS, tối ưu hoá web cho load nhanh hơn.
Bạn sẽ làm gì?
Code Tốt nghiêng về phương án bạn lựa chọn icon nào đó mình muốn sử dụng, tổ chức lại thành 1 library riêng phù hợp với project hiện tại của mình. Điều này lại hoàn toàn khả thi và dễ dàng tái tổ chức thư việc và kết hợp không chỉ library Font-awesome mà còn các library icon khác.
Vậy chúng ta sẽ bắt đầu thực hành 1 case như vậy nhé?
Các bước triển khai việc xây dựng thư viện icon font
- Lên danh mục các icon dự kiến sử dụng.
- Tìm thử và collect từ các thư việc open source.
- Bổ sung icon premium (nếu bạn đã trả tiền)
- Import vào App và generate ra 1 bộ icon font riêng.
Hãy bắt đầu nhé!
Thu thập các font icon sẽ sử dụng
Đầu tiên, bạn quan sát 1 lượt design (nếu có), hoặc lên ý tưởng các icon sẽ sử dụng để làm phong phú website của mình.
Chẳng hạn, mình nhận thấy các icon sau sẽ sử dụng:



Như vậy, ta có tổng cộng 6 icons cần tới trong nội dung website.
Tìm kiếm các icon phù hợp từ trên các Open Source Web Font Icon
Bước tiếp theo, chúng ta sẽ tìm các icon đáp ứn nhu cầu từ Icomoon App. Nhiệm vụ của App này rất lý tưởng: ta chọn icon từ thư viện open source, trả phí hoặc import từ máy, sau đó App sẽ render ra web font icon cho chúng ta. Thật tuyệt phải không?
Import thư viện Font Icon
Khi mới load App thì không hiện ra Library nào cả, bạn cần load bằng cách click vào Add Icons From Library… nằm dưới cùng nhé.
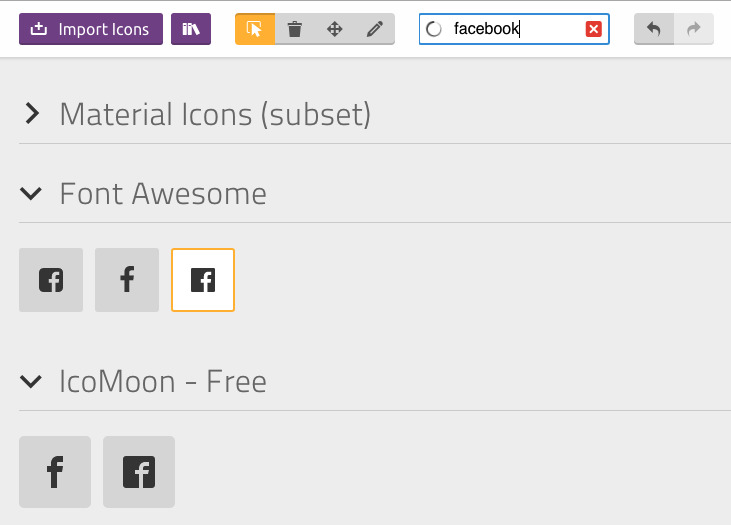
Lựa chọn icon
Sau khi bạn lựa chọn Library, danh mục icon sẽ rất dài, thế nên cách tốt nhất là bạn sử dụng công cụ tìm kiếm để chọn lọc các icon phù hợp.

Bạn có thể quan sát các icon mình đã lựa chọn thông qua thanh Bar nằm dưới cùng của site nhé:

Generate Font Icon
Sau khi lựa chọn các icon phù hợp, bạn lựa chọn Generate Font. Nhưng mà khoan, bạn có thể click vào icon nhỏ nhỏ nằm cạnh để Customize cho phù hợp hơn, bao gồm xuất ra cả định dạng SCSS/LESS nữa đấy.
Tải về, cài đặt và nhúng vào web
Điều này tương đối đơn giản rồi. Icomoon sẽ xuất ra code mẫu để bạn sử dụng, chỉ cần bạn copy đúng chỗ là sẽ hiển thị ra được thôi.
Kinh nghiệm rút ra
Việc xây dựng một bộ icon phù hợp với project là điều nên làm nhằm giúp bạn xây dựng tính thống nhất, quản lý thư viện icon và tối ưu hoá website gọn nhẹ hơn trước khi output đầu ra CSS.
Một lưu ý khác là Icomoon App lưu danh sách các icon bạn đã chọn theo cookie, nên khi bạn thoát ra khỏi trình duyệt thì các icon sẽ không hiện lại. Tuy nhiên bạn có thể import lại rất đơn giản bằng cách lấy file SVG đã export để import lại vào app nhé.
Chúc các bạn sử dụng web font icon hiệu quả nhé.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.





