Trong nhiều năm, WordPress sử dụng trình soạn thảo mặc định và nó ngày càng thiếu đi khả năng linh hoạt xử lý dữ liệu người dùng nhập vào. Gutenberg là cuộc cải cách với tầm nhìn thay đổi và mang lại cho người dùng cơ hội thêm nhiều nội dung phong phú trong website.
Gutenberg là gì?
Gutenberg là trình soạn thảo mới của WordPress. Nó được đặt theo tên của Johannes Gutenberg, người phát minh ra máy in di động hơn 500 năm trước. So sánh với trình soạn thảo hiện tại (TinyMCE), Gutenberg mang lại những trải nghiệm phong phú hơn hẳn. Thay vì mất công để tạo ra các shortcodes và HTML để một bố cục hoạt động, Gutenberg mang tới mục tiêu là làm nó đơn giản hơn, đặc biệt cho những ai mới bắt đầu với WordPress. Nó được gọi là “little blocks”, tức những bố cục nhỏ.
Tuy vậy, Gutenberg chưa phải lựa chọn tốt nhất ở thời điểm này dành cho các lập trình viên, do đang trong giai đoạn thử nghiệm. Chúng ta chủ yếu xem những cải tiến và tính năng gì có trong Gutenberg trong bài viết này.
Cài đặt Gutenberg
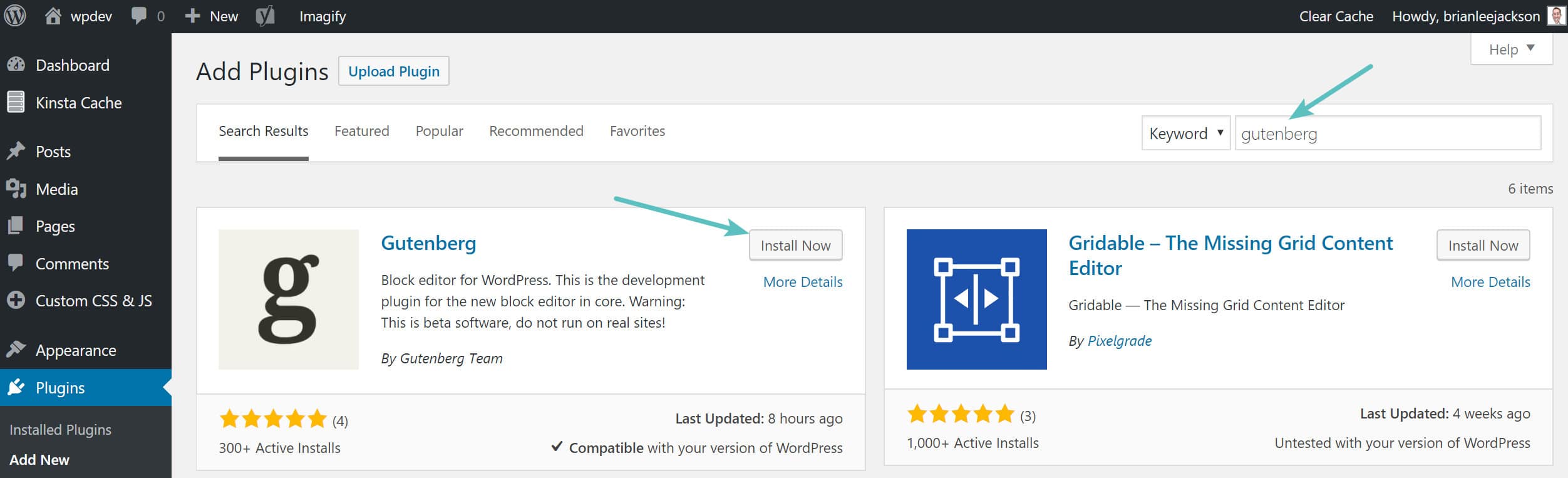
Mặc dù dự định là Gutenberg sẽ trở thành trình soạn thảo mặc định, nhưng điều này sẽ chỉ xảy ra ở các phiên bản WordPress 5.0+. Với phiên bản WordPress 4.9.x trở xuống, bạn cần vào plugin và cài đặt Gutenberg như một plugin bình thường trong thư viện WordPress.

Sử dụng Gutenberg
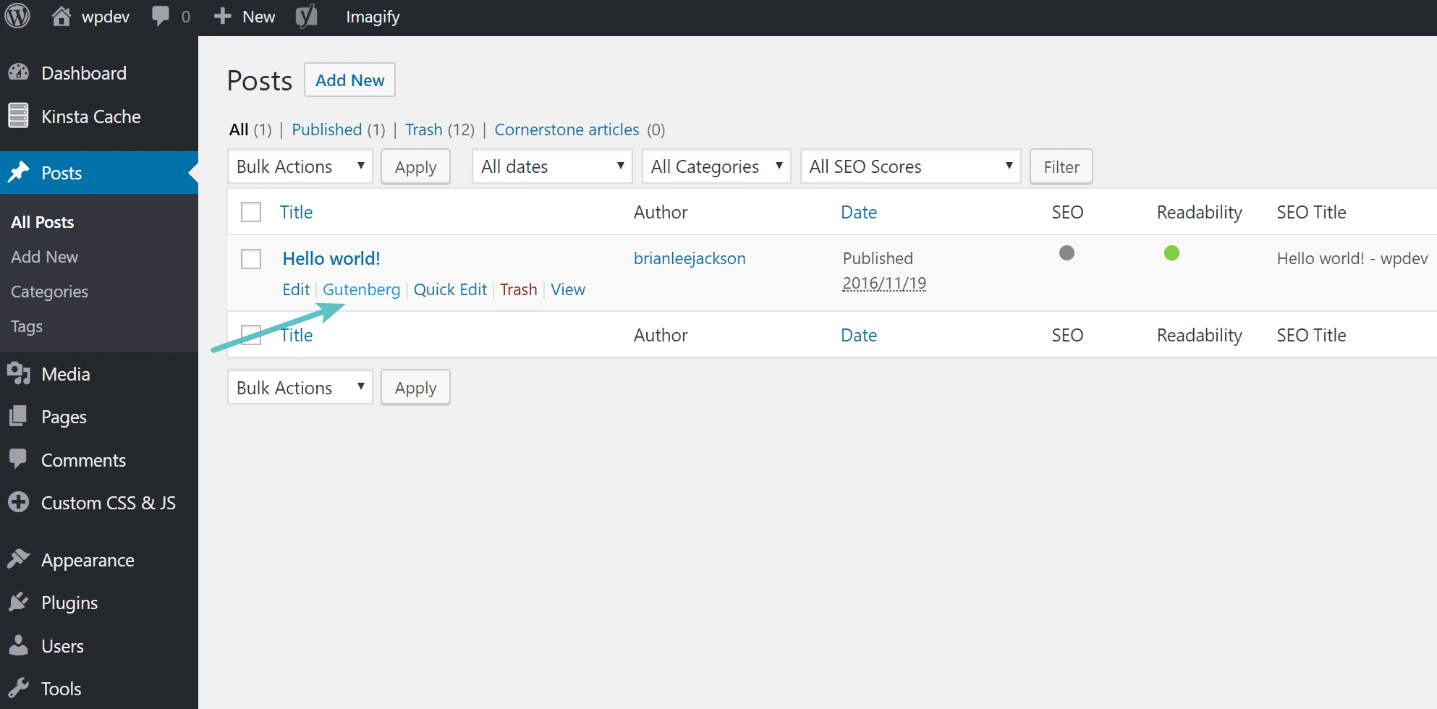
Sau khi cài đặt, bạn sẽ nhìn thấy liên kết bên dưới mỗi bài viết giúp bạn mở trực tiếp trình soạn thảo Gutenberg trong nội dung bài viết. Nội dung đã có sẵn sẽ không mất đi mà được chuyển sang dữ liệu đồng bộ với Gutenberg như là một văn bản bình thường.

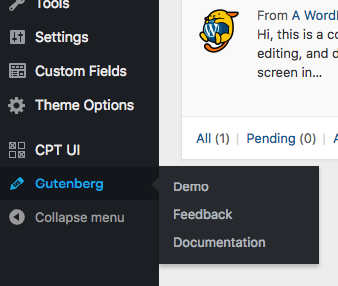
Ngoài ra, Gutenberg còn thêm một menu bên trái có chứa demo và liên kết tới tài liệu hướng dẫn. Rất tiếc, các nội dung này đều là tiếng Anh.

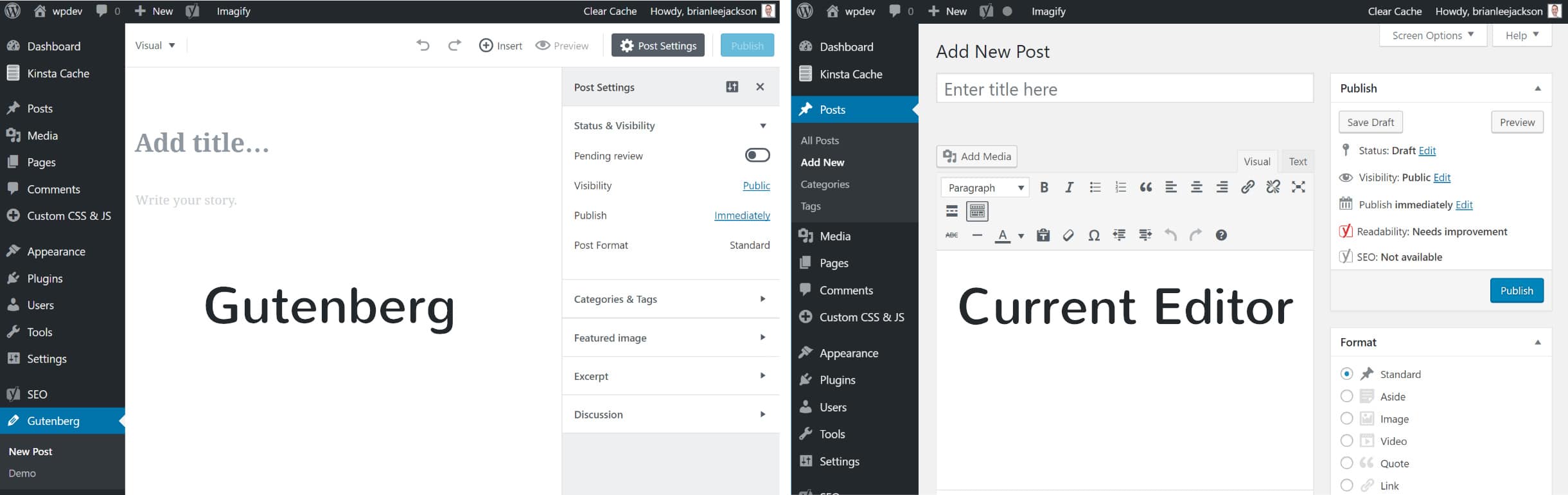
Đặt cạnh nhau giữa trình soạn thảo hiện tại và Gutenberg, ta có thể quan sát thấy nhiều cải tiến về cách thức sử dụng:

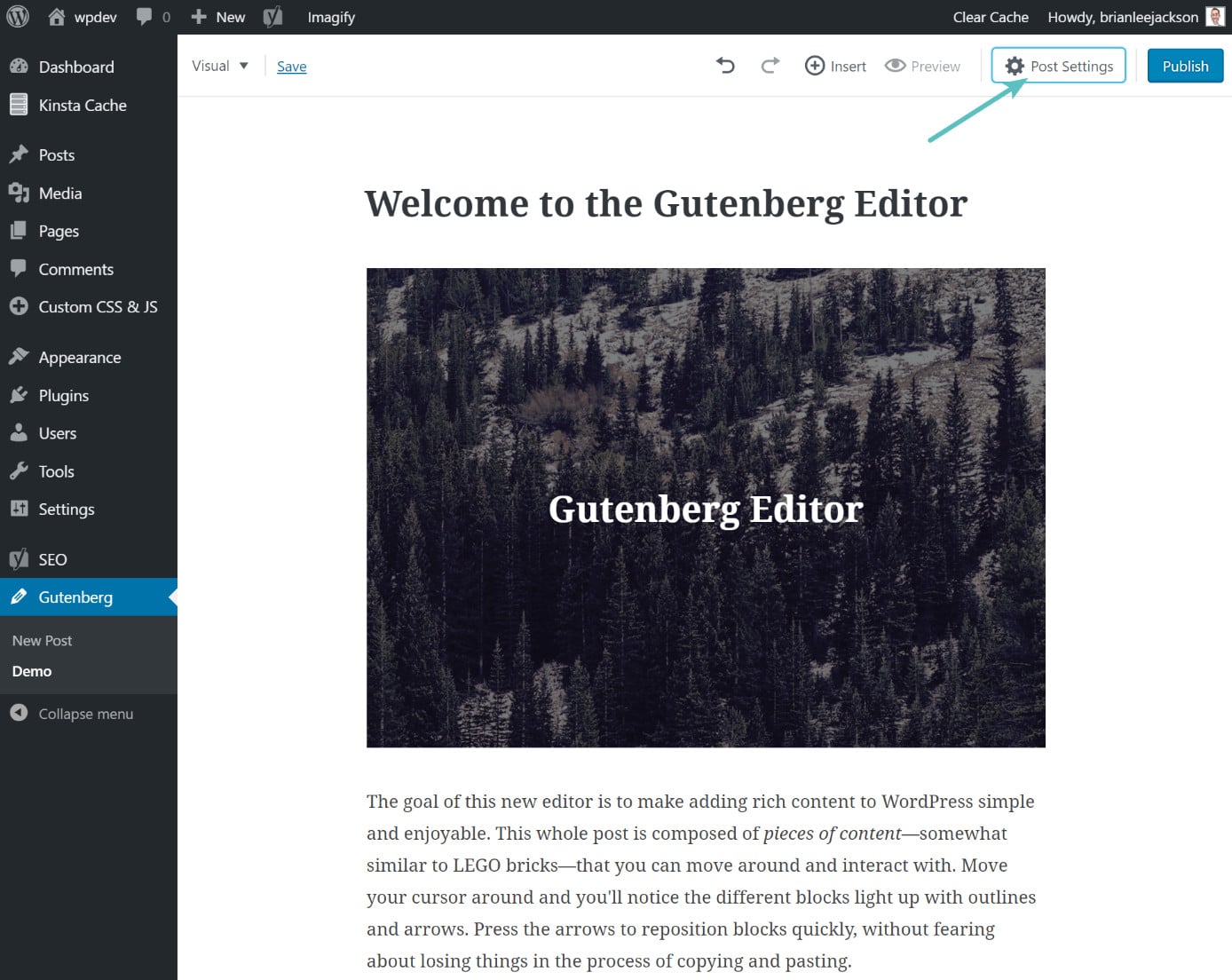
Ẩn hiện Post Settings
Để bố cục không bị thu hẹp quá khi sửa nội dung bài viết, bạn có thể nhấp vào “Post Settings” để ẩn/hiện cột bên phải.

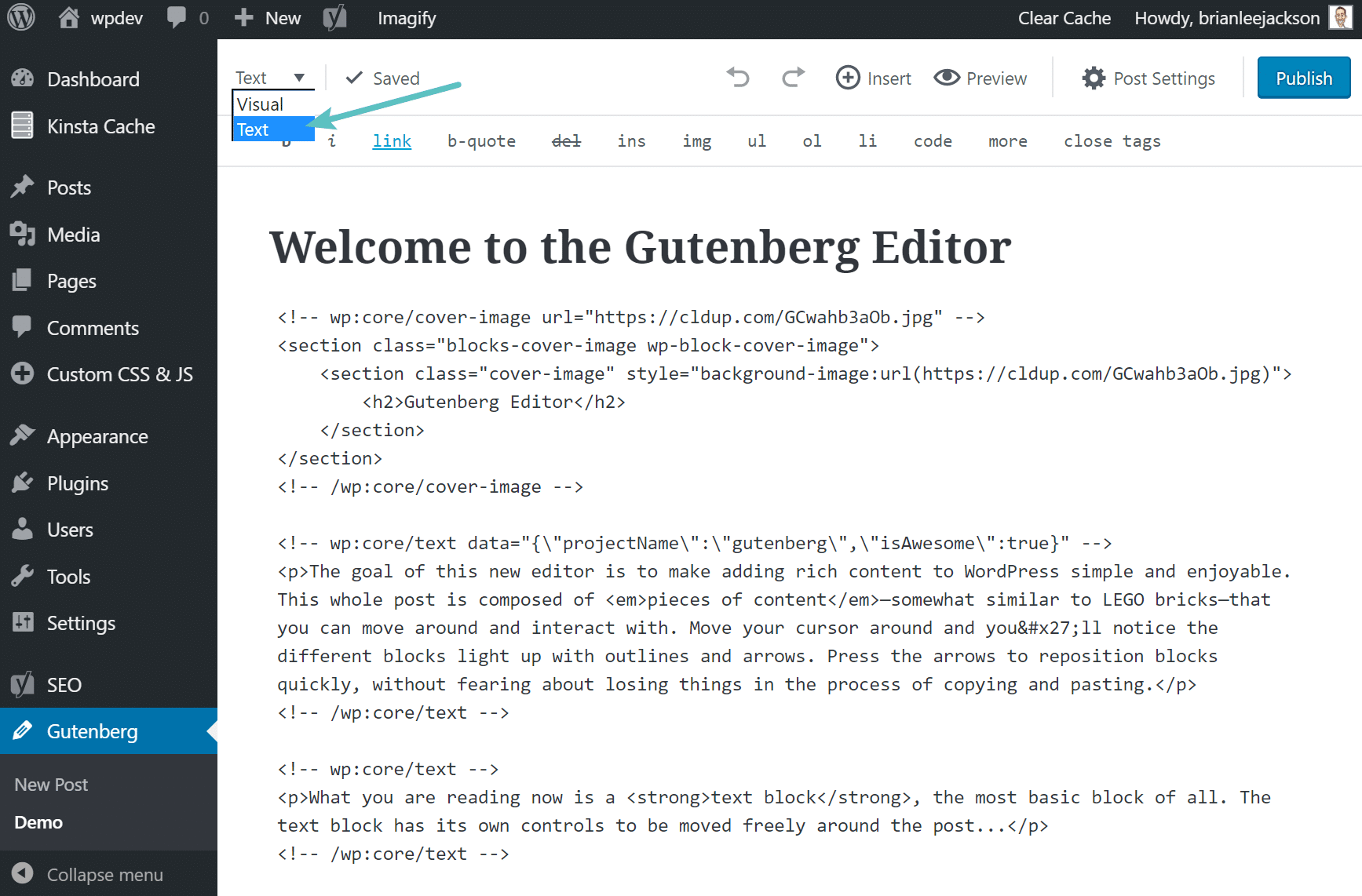
Chuyển đổi giữa chế độ Visual (nhìn để sửa) và Text (code)
Việc chuyển đổi giữa phần code và phần visual cũng được chuyển sang bên trái, tương tự như trong trình soạn thảo cũ. Chỉ có khác là vị trí nằm bên phải mà thôi.

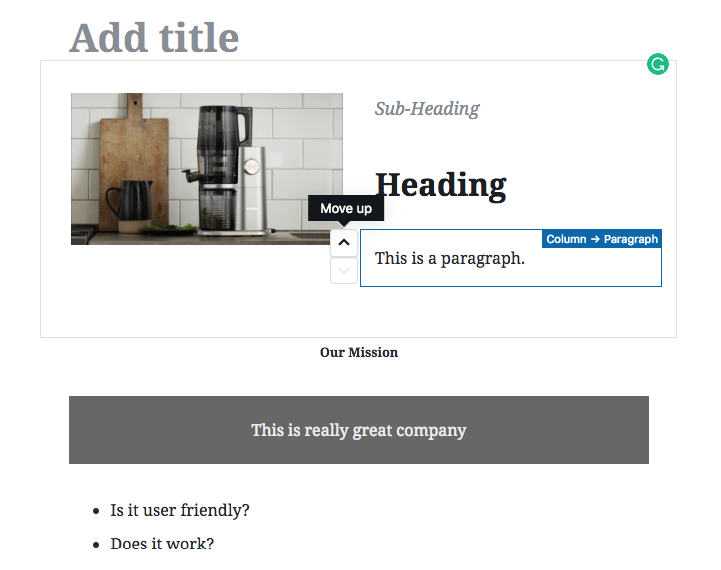
Di chuyển các khối
Khi bạn đang chọn một khối, nó bao gồm cả tuỳ chọn cho phép di chuyển khối lên trên hoặc xuống dưới. UI này khá giống những gì bạn làm trên medium.com.

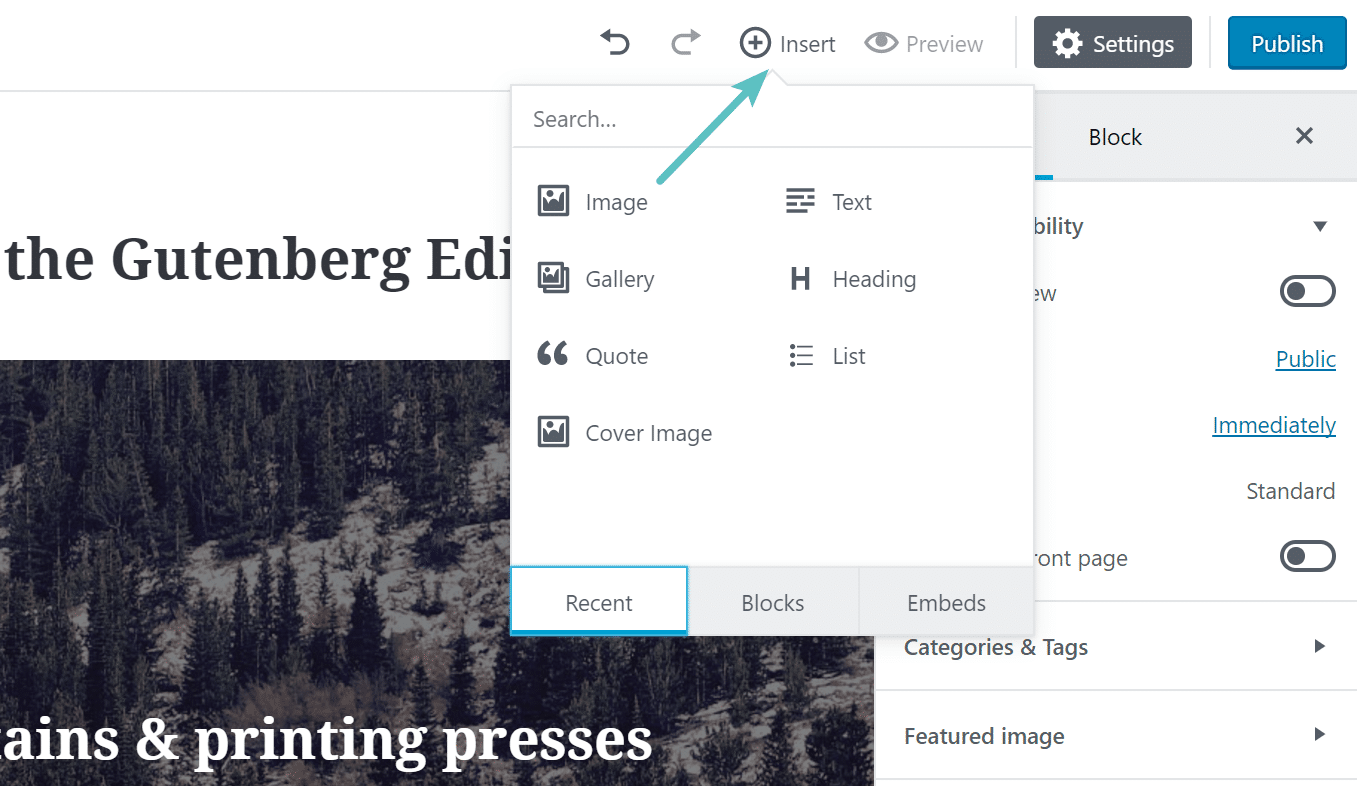
Toolbar mới từ Gutenberg
Một điều bạn nhận thấy là các thanh công cụ trong TinyMCE, trình soạn thảo cũ trước đây, đã hoàn toàn biến mất và thay thế hoàn toàn bằng menu dropdown với các khối bạn có thể thêm vào.

Điểm mạnh của Gutenberg
- Gutenberg mang lại mức độ tuỳ biến bố cục phong phú hơn.
- Với những ai đang sử dụng blog Medium.com, Gutenberg chắc hẳn sẽ có nhiều thứ tương tự.
- Làm việc với các khối (block) khá thú vị và có nhiều tuỳ chọn căn chỉnh giúp tương thích đa dạng các loại hình màn hình từ nhỏ đến lớn.
- Gutenberg hoạt động tốt trên mobile.
- Có khả năng mở rộng các block mới thông qua các chủ đề và plugin dành cho lập trình viên.
- Dễ sử dụng cho người mới làm quen.
Điểm yếu của Gutenberg
- Mặc dù là công nghệ mới, nhưng Gutenberg lại chưa hỗ trợ Markdown.
- Một vài block vẫn chưa hoàn toàn dễ sử dụng.
- Việc hỗ trợ meta boxes từ tháng 10/2017, nhưng vẫn làm mối quan ngại với hầu hết developer.
- Không hỗ trợ bố cục cột responsive. Mặc dù tính năng này đang beta, nhưng sớm muộn nó cũng cần phải sẵn sàng.
- Tính tương thích với các plugin và giao diện cũ là điều đáng lo ngại. Hầu hết nó lại thuộc về phần việc của các developer. Có thể sẽ chưa sẵn sàng và cần tạm sử dụng trình soạn thảo cũ cho tới khi tích hợp hoàn toàn.
- Hỗ trợ accessibility (dành cho những người khuyết tật) cũng đáng lo ngại.
Những điểm cần lưu ý
Gutenberg một khi đã phát hành chính thức trong phiên bản WordPress 5+, nó sẽ thay thế trình soạn thảo mặc định (TinyMCE). Nó không phải TUỲ CHỌN, tức bạn có thể chọn hay không chọn.
Nếu bạn chưa cài Gutenberg và muốn thử luôn, bạn có thể thử tại đây.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.






Gutenberg dùng khá thích. Nó nhắm đến người dùng cuối nên chắc ko có vụ hỗ trợ Markdown đâu :). Còn meta box thì hỗ trợ ngon nghẻ hết rồi, chỉ là plugin nào về custom fields hỗ trợ tốt Gutenber thôi. Dùng Meta Box của anh thì hỗ trợ hết rồi đấy. ACF thì vẫn chưa thì phải.
Hiện tại theo anh hiểu thì nó ko ảnh hưởng giao diện gì cả. Vì tất cả vẫn nằm trong content. Chỉ là các theme có hỗ trợ Gutenberg để dùng hết sức mạnh của nó ko thôi. Nếu theme ko hỗ trợ thì nó cũng gần như editor cũ.
Markdown thì dùng ghost blog, khá hay
Mình không thấy chỗ để chỉnh font chữ nhỉ,
Bạn phải tự sửa trong Customize > Custom CSS chứ Gutenberg không cung cấp cả phần chỉnh font chữ.
Làm ta trở lại trình soạn thảo như cũ, cái mới này khó chỉnh sửa bài viết quá. Bạn chỉ giúp mình, cám ơn nhiều.
Bạn đọc bài viết này nhé, có phần tắt Gutenberg đi: https://wphub.vn/wordpress50/
Hôm nay thử dùng cái trình soạn thảo này lỗi liên kết nội bộ, cứ liên kết nội bộ là nó ko cho lưu nữa.