Sử dụng Gutenberg, trình soạn thảo Block Editor mới, trên những giao diện WordPress không tương thích có thể khiến bạn hơi nhức mắt khi dùng font mặc định.
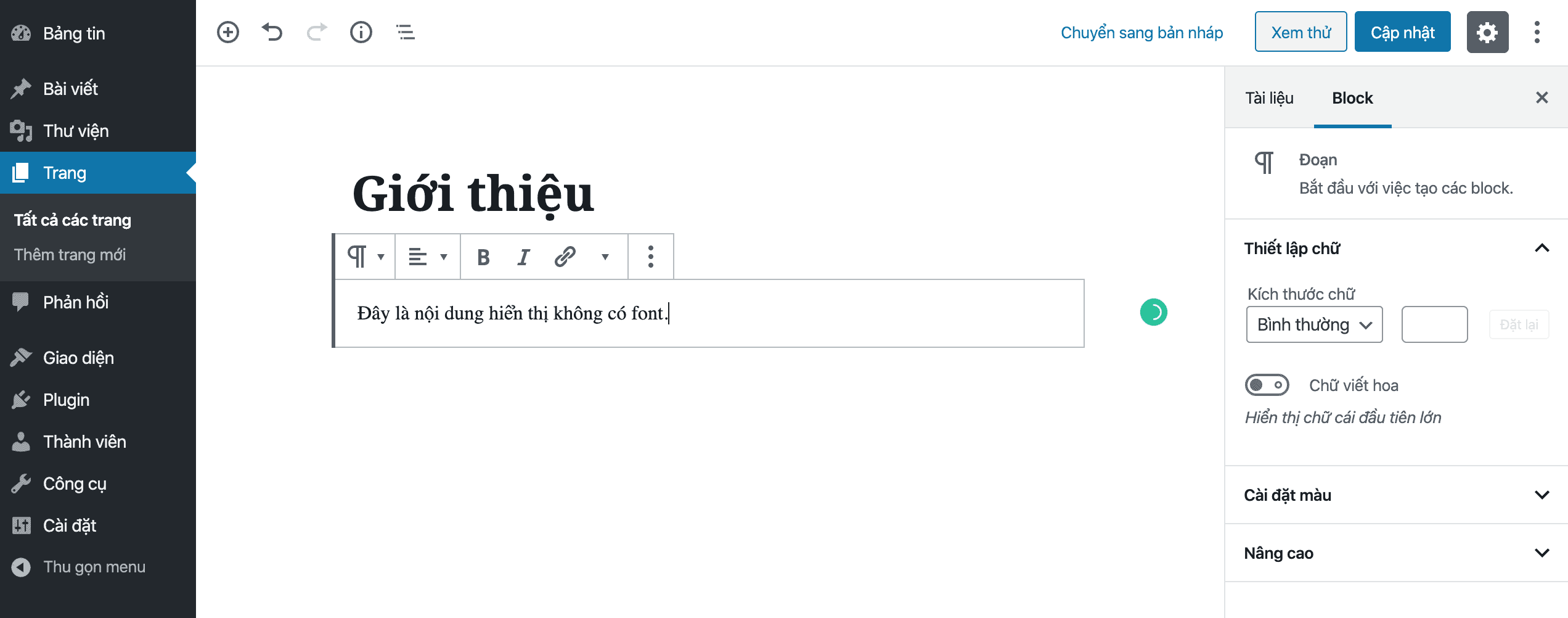
Hãy thử lấy ví dụ với một giao diện chưa hỗ trợ Block Editor. Khi ấy bạn sẽ thấy giao diện nhập như sau:

Điều này có thể điều chỉnh rất đơn giản. Ta hãy lấy thử ví dụ bộ font mặc định của Twenty Twenty.
Đầu tiên, bạn nên tạo 1 child theme cho giao diện hiện tại. Nếu bạn đang dùng theme riêng, thì ta có thể bắt đầu luôn.
Trong thư mục theme hiện tại, ví dụ wp-content/themes/codetot, ta cần tạo 1 file mới
style-editor.css (chứa style của block editor), nội dung như sau.
Tiếp đến, ta cần mở file functions.php ra đề thêm 1 đoạn code sau:
// Load style into a backend editor
function codetot_site_block_editor_styles() {
wp_enqueue_style( 'site-block-editor-styles', get_theme_file_uri( '/style-editor.css' ), false, '1.0', 'all' );
}
add_action( 'enqueue_block_editor_assets', 'codetot_site_block_editor_styles' );
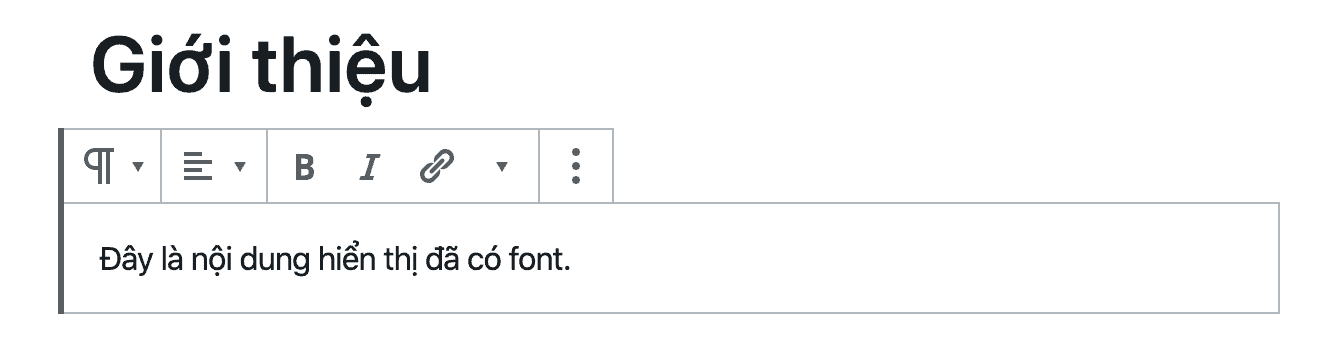
Kết quả là khi nhập nội dung và hiển thị trong khu vực soạn thảo, ta đã thấy có font chữ từ giao diện đang sử dụng.

Hi vọng mẹo thêm vào dòng code trong giao diện WordPress sẽ giúp bạn sử dụng Block Editor thích hơn.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.





